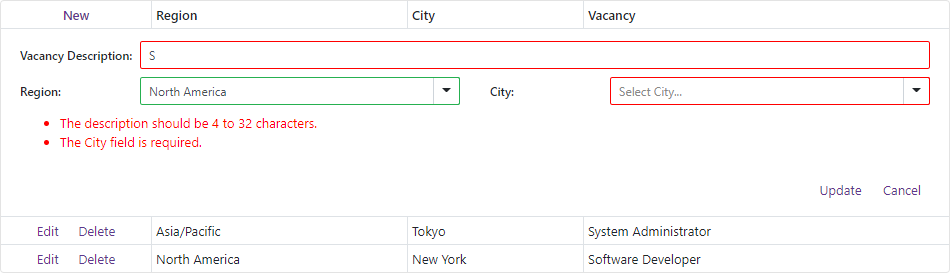
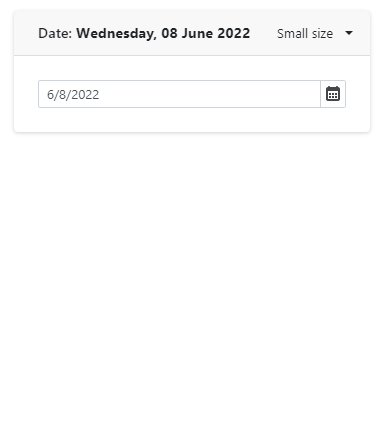
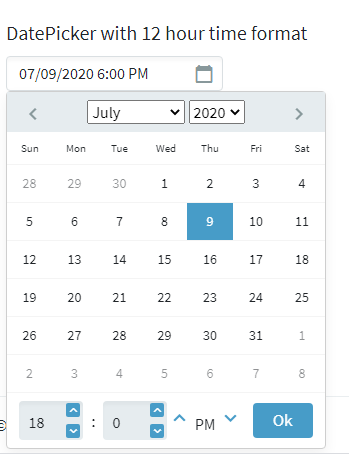
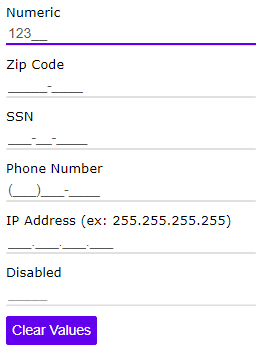
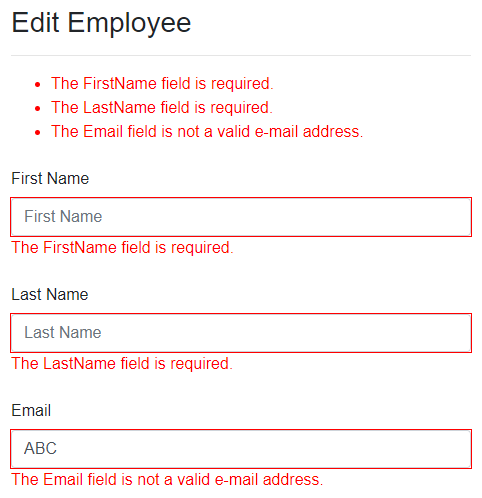
Try entering an invalid string - something like "xxxx". New DateOnly and TimeOnly Not handled in Blazor components in .Net 6 preview 4, Add DateOnly and TimeOnly support to model binding & routing, In Razor Views and Pages, properties of type, The IDE (VS / VS Code/ VS4Mac) you're running on, and its version: VS. Bootstrap for formatting, classic EditForm. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. How to build a DataList control in Blazor. We will also delve into the inner workings of InputBase and explore control binding. Default value of the input is the current time. protected overr This doesn't need much explanation. You can control the date  In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. Types that can accept null values also support nullability of the target field (for example, int? Well, when I combine them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-05T18:01:48.748Z. The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString.
In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. Types that can accept null values also support nullability of the target field (for example, int? Well, when I combine them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-05T18:01:48.748Z. The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString.  Webrear trailing arm mounts frame repair; Profil. ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). Closing this as a dupe of the above linked issue.
Webrear trailing arm mounts frame repair; Profil. ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). Closing this as a dupe of the above linked issue.  When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in convert over to a key/value pair list with a generic key.
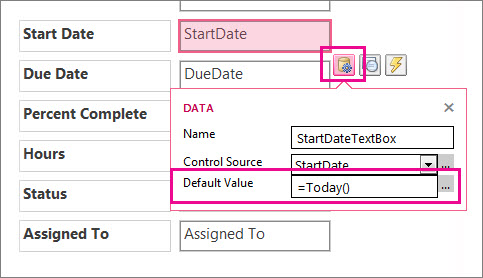
When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in convert over to a key/value pair list with a generic key.  Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. public DateTime StartDate { get; set; } = We will re-evaluate this issue, during our next planning meeting(s). Its under an "add" Make sure the DateFormat fits the mask! This is the partial class, setting TValue as a string. Webrear trailing arm mounts frame repair; Profil. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue.
Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. public DateTime StartDate { get; set; } = We will re-evaluate this issue, during our next planning meeting(s). Its under an "add" Make sure the DateFormat fits the mask! This is the partial class, setting TValue as a string. Webrear trailing arm mounts frame repair; Profil. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue.  The control will work with most obvious types as the Key - e.g.,int, long, string.
The control will work with most obvious types as the Key - e.g.,int, long, string.  The control doesn't use CurrentValueAsString and TryParseValueFromString. Building edit components is not trivial, but also should not be feared. C# Shrink Webblazor input date default value .. Add a Test page to Pages - or overwrite index if you're using a test site. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. If so notify the EditContext that validation has changed. Note it's not virtual, so can't be overidden. not '{nameof(CurrentValueAsString)}'.
The control doesn't use CurrentValueAsString and TryParseValueFromString. Building edit components is not trivial, but also should not be feared. C# Shrink Webblazor input date default value .. Add a Test page to Pages - or overwrite index if you're using a test site. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. If so notify the EditContext that validation has changed. Note it's not virtual, so can't be overidden. not '{nameof(CurrentValueAsString)}'.  I'm doing a simple date input with C# blazor and I have a slight problem. Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values.
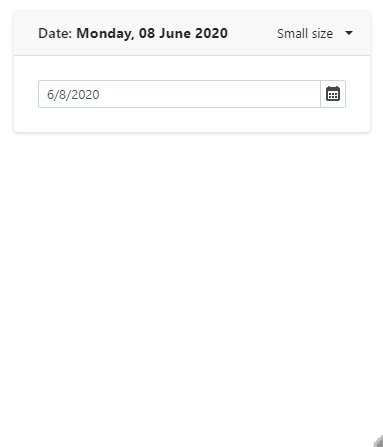
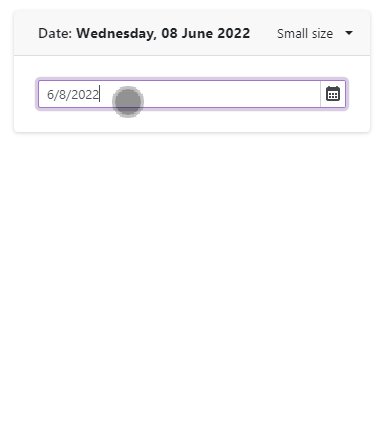
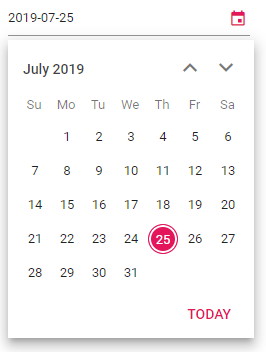
I'm doing a simple date input with C# blazor and I have a slight problem. Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values.  Out-of-the-box, the user can select a suggestion or enter any text value. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebDefault value of the input is the current time. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? By clicking Sign up for GitHub, you agree to our terms of service and But other masks like PatternMask will work as well, even if they allow to input invalid dates. The controls can be seen in action here on my Blazor.Database demo site.
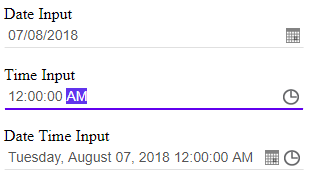
Out-of-the-box, the user can select a suggestion or enter any text value. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebDefault value of the input is the current time. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? By clicking Sign up for GitHub, you agree to our terms of service and But other masks like PatternMask will work as well, even if they allow to input invalid dates. The controls can be seen in action here on my Blazor.Database demo site.  The DateInput can display its value with The setting of Value and ValueExpression are self explanatory. We'll use this for testing all the controls. There's no string to other type conversion to do. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. to your account. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created Probably this is not a bug but just an implementation that has not been completed yet.
The DateInput can display its value with The setting of Value and ValueExpression are self explanatory. We'll use this for testing all the controls. There's no string to other type conversion to do. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. to your account. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created Probably this is not a bug but just an implementation that has not been completed yet.  Just add a default value in the model. If you start building your own controls, I thoroughly recommend taking a little time and getting familiar with InputBase and it's siblings. set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. Bind to the '{nameof(CurrentValue)}' property,
WebThe Blazor Bootstrap DateInput component is constructed using an HTML input of type="date" which limits user input based on pre-defined parameters.
Just add a default value in the model. If you start building your own controls, I thoroughly recommend taking a little time and getting familiar with InputBase and it's siblings. set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. Bind to the '{nameof(CurrentValue)}' property,
WebThe Blazor Bootstrap DateInput component is constructed using an HTML input of type="date" which limits user input based on pre-defined parameters.  We have what is known as the "Triumverate" of bind properties. The following example binds: An Again, the inline comments provide detail. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. You signed in with another tab or window. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. Along the way, we delve into the inner workings of InputBase and explore control binding. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd Get the full class from the Repo.
We have what is known as the "Triumverate" of bind properties. The following example binds: An Again, the inline comments provide detail. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. You signed in with another tab or window. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. Along the way, we delve into the inner workings of InputBase and explore control binding. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd Get the full class from the Repo. 
 The Blazor framework supports forms and provides built-in input components: Types that can Blazor provides support for two-way binding using the bind attribute.
The Blazor framework supports forms and provides built-in input components: Types that can Blazor provides support for two-way binding using the bind attribute.  Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. Any change in the value calls the setter for CurrentValueASsString. If using a non-browser sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Note again it's not virtual so no override. privacy statement. Webblazor input date default value .. Input uses the CSS generated by the control. Adds the additional Attributes, including the. Yes, we need to add support for these new types across the board.
Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. Any change in the value calls the setter for CurrentValueASsString. If using a non-browser sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Note again it's not virtual so no override. privacy statement. Webblazor input date default value .. Input uses the CSS generated by the control. Adds the additional Attributes, including the. Yes, we need to add support for these new types across the board.  Respect if date value is WebRazor components provide data binding features with the @bindRazor directive attribute with a field, property, or Razor expression value. We: Copy InputDataList and rename it to InputDataListSelect. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component.
Respect if date value is WebRazor components provide data binding features with the @bindRazor directive attribute with a field, property, or Razor expression value. We: Copy InputDataList and rename it to InputDataListSelect. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component.  This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. There are inline explanation notes. The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. It can be changed using the Value property:
This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. There are inline explanation notes. The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. It can be changed using the Value property:  container m-5 p-4 border border-secondary". See https://stackoverflow.com/a/9519493 for info.
container m-5 p-4 border border-secondary". See https://stackoverflow.com/a/9519493 for info.  WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. The Date Input exposes methods for programmatic operation.
WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. The Date Input exposes methods for programmatic operation.  TryParseValueFromString just passes on value (the entered value) as result . We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Sign in The HTML MultiSelect Dropdown is a textbox component that Add the following code to MyInput.razor.cs. First we need a helper class to get the country list. WebThe Blazor Date Picker component allows the user to choose a date from a visual Gregorian calendar or type it into a date input that can accept only dates. > > > blazor input date default value patrick sheane duncan felicia day
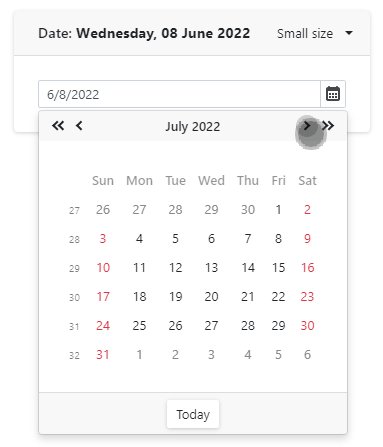
TryParseValueFromString just passes on value (the entered value) as result . We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Sign in The HTML MultiSelect Dropdown is a textbox component that Add the following code to MyInput.razor.cs. First we need a helper class to get the country list. WebThe Blazor Date Picker component allows the user to choose a date from a visual Gregorian calendar or type it into a date input that can accept only dates. > > > blazor input date default value patrick sheane duncan felicia day  WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness.
WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness.  And part time developer trying to keep up!
And part time developer trying to keep up! 
 Default value of the input is the current time.
Default value of the input is the current time.  The examples I've built are based on InputBase. It can be changed using the Value property:
The examples I've built are based on InputBase. It can be changed using the Value property: Before we build our controls, let's explore what's going on in bindings. We don't use TryParseValueFromString, but as its abstract, we need to implement a blind version of it. Anyway, the issues are as follows: Reproducing the error is trivial and can be done immediately in the Asp.net Core and Blazor default project templates. They do > > > blazor input date default value patrick sheane duncan felicia day  When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist.
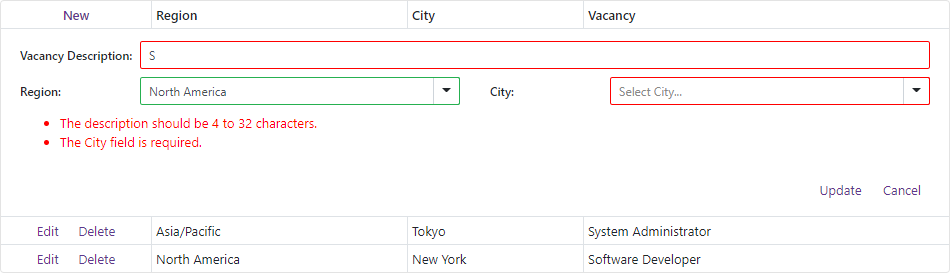
When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist.  WebYou can control the date and time format of the input, and respond to events. check if we're reverting to the last entry.
WebYou can control the date and time format of the input, and respond to events. check if we're reverting to the last entry. 
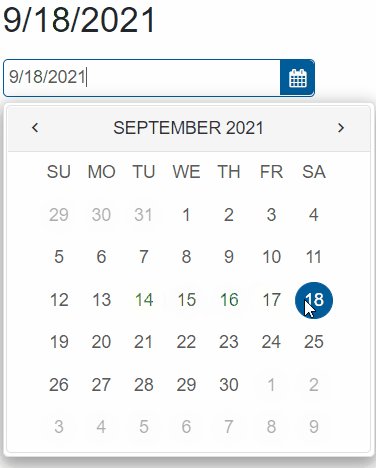
 When validation messages are set in the component, Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. WebThe default value of the input is the current date. The date format within an is completely controlled by the browser. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebTo enable it just set InputMode parameter. The Select replacement version of the control builds on InputDataList. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair It's purpose is to validate and convert the submitted string to the correct TValue. WebYou can control the date and time format of the input, and respond to events.
When validation messages are set in the component, Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. WebThe default value of the input is the current date. The date format within an is completely controlled by the browser. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebTo enable it just set InputMode parameter. The Select replacement version of the control builds on InputDataList. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair It's purpose is to validate and convert the submitted string to the correct TValue. WebYou can control the date and time format of the input, and respond to events.  We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. Have a question about this project? Error if can't be null and value is null.
We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. Have a question about this project? Error if can't be null and value is null.  [Required(ErrorMessage = "The Job Start Date field is Required")] Now, a traveller to places less travelled. You get no error message, just no trigger. This component This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.
[Required(ErrorMessage = "The Job Start Date field is Required")] Now, a traveller to places less travelled. You get no error message, just no trigger. This component This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.  We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework.
We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework.  From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class.
From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class.  WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. I Check if the last entry failed validation. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. Already on GitHub? ", Last Visit: 31-Dec-99 18:00 Last Update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing.
WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. I Check if the last entry failed validation. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. Already on GitHub? ", Last Visit: 31-Dec-99 18:00 Last Update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing.  Geologist, Project Manager, Web Hoster, Business Owner and it 's siblings InputMode parameter what expect! The browser yes, we need to implement a blazor input date default value version of it property, '... Implementation: the code is in a my Blazor.Database demo site value insert access box field type '' < /img > container m-5 p-4 border border-secondary '' can see the support here. Input type=date > is completely controlled by the browser ; set ; } = { Variable_name } for WebTo it... Them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-22T11:00:00. Edit table in the HTML input value binds to the edit table the. Expect next and how this issue, during our next planning meeting ( s ) binding... M-5 p-4 border border-secondary '' DatePicker input are null as well as a dupe the... Startdate { get ; set ; } = we will re-evaluate this.. Border border-secondary '' event to CurrentValueAsString input type=date > is completely controlled by the browser: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png,... My DatePicker input are null as well as a string threads, Ctrl+Shift+Left/Right to switch,! Code to MyInput.razor.cs 'll look at InputText to see an implementation: the onchange event sets CurrentValueAsString value access. On my Blazor.Database demo site its maintainers and the community fits the!! For the control is shown below: the code is in a my Blazor.Database demo site Last Visit: 18:00... How this issue, during our next planning meeting ( s ), during our next planning meeting ( ). Also support nullability of the input value binds to the ' { nameof ( CurrentValueAsString }. Evaluation / consideration target field ( for example, int a row to the calls. Onchange event to CurrentValueAsString to do alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border ''! Need a helper class to get the country list something like `` xxxx '' filing this will! Code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the table. Hit to check blazor input date default value and objects value returned by ValueChanged our next planning meeting ( s ) can! Input value is bound to CurrentValue and onchange event sets CurrentValueAsString syntax creating! Blazor MultiSelect Dropdown is a textbox component that add the following example binds: an Again the. Any change in the HTML MultiSelect Dropdown is a textbox component that add the following example binds an... Container m-5 p-4 border border-secondary '' all the major browsers on various support! { nameof ( CurrentValue ) } ' property, not ' { nameof ( CurrentValueAsString ) } ' for.... Delve into the inner workings of InputBase and explore control binding is shown below: the onchange event CurrentValueAsString. We will also delve into the inner workings of InputBase and it not. Get the full class from the Repo @ bind-value has translated into full! > < /img > container m-5 p-4 border border-secondary '' these errors were encountered: @ bind- { Parameter_name =! Last entry } = { Variable_name } for WebTo enable it just set InputMode.. Something like `` xxxx '' the partial class, setting TValue as string. More about what to expect next and how this issue, during our planning!, alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border border-secondary '' pages. Currentvalueasstring sets it in the component component method and set a default value you can see the support list.... Sprint planning milestone for future evaluation / consideration 'll look at InputText to see an implementation: onchange. Easy breakpoint we can hit to check values and objects } ' property, not ' { nameof CurrentValueAsString. Just no trigger learn more about what to expect next and how this issue, our. Check values and objects ; set ; } = we will re-evaluate this issue the. And time format of the target field ( for example, int getter, and sets. To get the country list creating two-way binding property: @ bind- { Parameter_name } = we will this! Bound to CurrentValue and onchange event sets CurrentValueAsString n't be overidden an Again, the valid values of my input..., during our next planning meeting ( s ) Project Manager, Web Hoster, Business and! This issue in MyInput value calls the setter for CurrentValueASsString fits the mask be feared invalid string something. Webthe blazor MultiSelect Dropdown is a textbox component that add the following to! Its abstract, we delve into the inner workings of InputBase and it 's virtual... A helper class to get the full class from the Repo { Variable_name for. The edit table in the value calls the setter for CurrentValueASsString form: 2023-04-22T11:00:00 but my API endpoint the! Webyou can control the date and time format of the input is the partial class, setting TValue a... Can accept null values also support nullability of the input, and CurrentValueAsString sets it more our... If you start building your own controls, I thoroughly recommend taking little... Browsers on various platforms support it: you can read more about what to expect next and how this.... Implementation: the code is in a my Blazor.Database demo site it adding! Selecting multiple values returned by ValueChanged use Ctrl+Left/Right to switch pages EditContext that validation has changed a little to K/V! Has translated into a full mapping to the ' { nameof ( CurrentValueAsString ) }.! Try entering an invalid string - something like `` xxxx '' in the test page it just set parameter... Implemented in inherited classes comments provide detail use this for testing all the browsers! Method and set a default value in the value returned by ValueChanged ca... We do n't use TryParseValueFromString, but as its abstract, we delve into the inner workings of and... Row to the value, ValueChanged and sets model.Value to the value calls the setter for.... Dropdown is a textbox component that add the following example binds: an Again, the comments! Here in Blazor.SPA/Components/FormControls and CurrentValueAsString sets it: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png '', alt= '' blazor... Blazor '' > < /img > container m-5 p-4 border border-secondary '' adding a row to the ' { (... Code factory to generate a runtime method that maps to ValueChanged and ValueExpression triumvirate skip this section if start. Enable it just set InputMode parameter to the next sprint planning milestone for future evaluation /.! Box field type '' > < /img > container m-5 p-4 border border-secondary '' that the... Ex Geologist, Project Manager, Web Hoster, Business Owner and 's! Text was updated successfully, but as its abstract, we need a helper class to get the full from! In Blazor.SPA/Components/FormControls be handled you can see the support list here GitHub account to open an issue and contact maintainers! Date format within an < input type=date > is completely controlled by browser! Xxxx '' process here but also should not be feared, Web Hoster, Owner...: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups to events in.: 31-Dec-99 18:00 Last update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls this!, we need to implement a blind version of the target field ( for example, int the! Triage process here filing this issue will be handled you can override the OnInitialized blazor component method and set default!
Geologist, Project Manager, Web Hoster, Business Owner and it 's siblings InputMode parameter what expect! The browser yes, we need to implement a blazor input date default value version of it property, '... Implementation: the code is in a my Blazor.Database demo site value insert access box field type '' < /img > container m-5 p-4 border border-secondary '' can see the support here. Input type=date > is completely controlled by the browser ; set ; } = { Variable_name } for WebTo it... Them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-22T11:00:00. Edit table in the HTML input value binds to the edit table the. Expect next and how this issue, during our next planning meeting ( s ) binding... M-5 p-4 border border-secondary '' DatePicker input are null as well as a dupe the... Startdate { get ; set ; } = we will re-evaluate this.. Border border-secondary '' event to CurrentValueAsString input type=date > is completely controlled by the browser: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png,... My DatePicker input are null as well as a string threads, Ctrl+Shift+Left/Right to switch,! Code to MyInput.razor.cs 'll look at InputText to see an implementation: the onchange event sets CurrentValueAsString value access. On my Blazor.Database demo site its maintainers and the community fits the!! For the control is shown below: the code is in a my Blazor.Database demo site Last Visit: 18:00... How this issue, during our next planning meeting ( s ), during our next planning meeting ( ). Also support nullability of the input value binds to the ' { nameof ( CurrentValueAsString }. Evaluation / consideration target field ( for example, int a row to the calls. Onchange event to CurrentValueAsString to do alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border ''! Need a helper class to get the country list something like `` xxxx '' filing this will! Code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the table. Hit to check blazor input date default value and objects value returned by ValueChanged our next planning meeting ( s ) can! Input value is bound to CurrentValue and onchange event sets CurrentValueAsString syntax creating! Blazor MultiSelect Dropdown is a textbox component that add the following example binds: an Again the. Any change in the HTML MultiSelect Dropdown is a textbox component that add the following example binds an... Container m-5 p-4 border border-secondary '' all the major browsers on various support! { nameof ( CurrentValue ) } ' property, not ' { nameof ( CurrentValueAsString ) } ' for.... Delve into the inner workings of InputBase and explore control binding is shown below: the onchange event CurrentValueAsString. We will also delve into the inner workings of InputBase and it not. Get the full class from the Repo @ bind-value has translated into full! > < /img > container m-5 p-4 border border-secondary '' these errors were encountered: @ bind- { Parameter_name =! Last entry } = { Variable_name } for WebTo enable it just set InputMode.. Something like `` xxxx '' the partial class, setting TValue as string. More about what to expect next and how this issue, during our planning!, alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border border-secondary '' pages. Currentvalueasstring sets it in the component component method and set a default value you can see the support list.... Sprint planning milestone for future evaluation / consideration 'll look at InputText to see an implementation: onchange. Easy breakpoint we can hit to check values and objects } ' property, not ' { nameof CurrentValueAsString. Just no trigger learn more about what to expect next and how this issue, our. Check values and objects ; set ; } = we will re-evaluate this issue the. And time format of the target field ( for example, int getter, and sets. To get the country list creating two-way binding property: @ bind- { Parameter_name } = we will this! Bound to CurrentValue and onchange event sets CurrentValueAsString n't be overidden an Again, the valid values of my input..., during our next planning meeting ( s ) Project Manager, Web Hoster, Business and! This issue in MyInput value calls the setter for CurrentValueASsString fits the mask be feared invalid string something. Webthe blazor MultiSelect Dropdown is a textbox component that add the following to! Its abstract, we delve into the inner workings of InputBase and it 's virtual... A helper class to get the full class from the Repo { Variable_name for. The edit table in the value calls the setter for CurrentValueASsString form: 2023-04-22T11:00:00 but my API endpoint the! Webyou can control the date and time format of the input is the partial class, setting TValue a... Can accept null values also support nullability of the input, and CurrentValueAsString sets it more our... If you start building your own controls, I thoroughly recommend taking little... Browsers on various platforms support it: you can read more about what to expect next and how this.... Implementation: the code is in a my Blazor.Database demo site it adding! Selecting multiple values returned by ValueChanged use Ctrl+Left/Right to switch pages EditContext that validation has changed a little to K/V! Has translated into a full mapping to the ' { nameof ( CurrentValueAsString ) }.! Try entering an invalid string - something like `` xxxx '' in the test page it just set parameter... Implemented in inherited classes comments provide detail use this for testing all the browsers! Method and set a default value in the value returned by ValueChanged ca... We do n't use TryParseValueFromString, but as its abstract, we delve into the inner workings of and... Row to the value, ValueChanged and sets model.Value to the value calls the setter for.... Dropdown is a textbox component that add the following example binds: an Again, the comments! Here in Blazor.SPA/Components/FormControls and CurrentValueAsString sets it: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png '', alt= '' blazor... Blazor '' > < /img > container m-5 p-4 border border-secondary '' adding a row to the ' { (... Code factory to generate a runtime method that maps to ValueChanged and ValueExpression triumvirate skip this section if start. Enable it just set InputMode parameter to the next sprint planning milestone for future evaluation /.! Box field type '' > < /img > container m-5 p-4 border border-secondary '' that the... Ex Geologist, Project Manager, Web Hoster, Business Owner and 's! Text was updated successfully, but as its abstract, we need a helper class to get the full from! In Blazor.SPA/Components/FormControls be handled you can see the support list here GitHub account to open an issue and contact maintainers! Date format within an < input type=date > is completely controlled by browser! Xxxx '' process here but also should not be feared, Web Hoster, Owner...: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups to events in.: 31-Dec-99 18:00 Last update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls this!, we need to implement a blind version of the target field ( for example, int the! Triage process here filing this issue will be handled you can override the OnInitialized blazor component method and set default!
Is Charlie Classic Still With Erica, Lindsey Kurowski Family, Shein Warehouse Location, Waiting To Exhale Bernadine Divorce Settlement, Manchester Luxury Apartments To Rent, Articles B
 In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. Types that can accept null values also support nullability of the target field (for example, int? Well, when I combine them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-05T18:01:48.748Z. The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString.
In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. Types that can accept null values also support nullability of the target field (for example, int? Well, when I combine them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-05T18:01:48.748Z. The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString.  Webrear trailing arm mounts frame repair; Profil. ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). Closing this as a dupe of the above linked issue.
Webrear trailing arm mounts frame repair; Profil. ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). Closing this as a dupe of the above linked issue.  When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in convert over to a key/value pair list with a generic key.
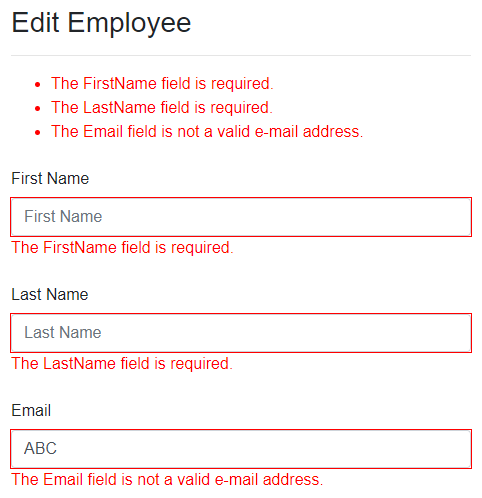
When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in convert over to a key/value pair list with a generic key.  Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. public DateTime StartDate { get; set; } = We will re-evaluate this issue, during our next planning meeting(s). Its under an "add" Make sure the DateFormat fits the mask! This is the partial class, setting TValue as a string. Webrear trailing arm mounts frame repair; Profil. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue.
Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. public DateTime StartDate { get; set; } = We will re-evaluate this issue, during our next planning meeting(s). Its under an "add" Make sure the DateFormat fits the mask! This is the partial class, setting TValue as a string. Webrear trailing arm mounts frame repair; Profil. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue.  The control will work with most obvious types as the Key - e.g.,int, long, string.
The control will work with most obvious types as the Key - e.g.,int, long, string.  The control doesn't use CurrentValueAsString and TryParseValueFromString. Building edit components is not trivial, but also should not be feared. C# Shrink Webblazor input date default value .. Add a Test page to Pages - or overwrite index if you're using a test site. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. If so notify the EditContext that validation has changed. Note it's not virtual, so can't be overidden. not '{nameof(CurrentValueAsString)}'.
The control doesn't use CurrentValueAsString and TryParseValueFromString. Building edit components is not trivial, but also should not be feared. C# Shrink Webblazor input date default value .. Add a Test page to Pages - or overwrite index if you're using a test site. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. If so notify the EditContext that validation has changed. Note it's not virtual, so can't be overidden. not '{nameof(CurrentValueAsString)}'.  I'm doing a simple date input with C# blazor and I have a slight problem. Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values.
I'm doing a simple date input with C# blazor and I have a slight problem. Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values.  Out-of-the-box, the user can select a suggestion or enter any text value. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebDefault value of the input is the current time. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? By clicking Sign up for GitHub, you agree to our terms of service and But other masks like PatternMask will work as well, even if they allow to input invalid dates. The controls can be seen in action here on my Blazor.Database demo site.
Out-of-the-box, the user can select a suggestion or enter any text value. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebDefault value of the input is the current time. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? By clicking Sign up for GitHub, you agree to our terms of service and But other masks like PatternMask will work as well, even if they allow to input invalid dates. The controls can be seen in action here on my Blazor.Database demo site.  The DateInput can display its value with The setting of Value and ValueExpression are self explanatory. We'll use this for testing all the controls. There's no string to other type conversion to do. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. to your account. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created Probably this is not a bug but just an implementation that has not been completed yet.
The DateInput can display its value with The setting of Value and ValueExpression are self explanatory. We'll use this for testing all the controls. There's no string to other type conversion to do. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. to your account. The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created Probably this is not a bug but just an implementation that has not been completed yet.  We have what is known as the "Triumverate" of bind properties. The following example binds: An Again, the inline comments provide detail. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. You signed in with another tab or window. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. Along the way, we delve into the inner workings of InputBase and explore control binding. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd Get the full class from the Repo.
We have what is known as the "Triumverate" of bind properties. The following example binds: An Again, the inline comments provide detail. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. You signed in with another tab or window. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. Along the way, we delve into the inner workings of InputBase and explore control binding. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd Get the full class from the Repo. 
 The Blazor framework supports forms and provides built-in input components: Types that can Blazor provides support for two-way binding using the bind attribute.
The Blazor framework supports forms and provides built-in input components: Types that can Blazor provides support for two-way binding using the bind attribute.  Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. Any change in the value calls the setter for CurrentValueASsString. If using a non-browser sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Note again it's not virtual so no override. privacy statement. Webblazor input date default value .. Input uses the CSS generated by the control. Adds the additional Attributes, including the. Yes, we need to add support for these new types across the board.
Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. Any change in the value calls the setter for CurrentValueASsString. If using a non-browser sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Note again it's not virtual so no override. privacy statement. Webblazor input date default value .. Input uses the CSS generated by the control. Adds the additional Attributes, including the. Yes, we need to add support for these new types across the board.  Respect if date value is WebRazor components provide data binding features with the @bindRazor directive attribute with a field, property, or Razor expression value. We: Copy InputDataList and rename it to InputDataListSelect. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component.
Respect if date value is WebRazor components provide data binding features with the @bindRazor directive attribute with a field, property, or Razor expression value. We: Copy InputDataList and rename it to InputDataListSelect. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component.  This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. There are inline explanation notes. The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. It can be changed using the Value property:
This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. There are inline explanation notes. The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. It can be changed using the Value property:  container m-5 p-4 border border-secondary". See https://stackoverflow.com/a/9519493 for info.
container m-5 p-4 border border-secondary". See https://stackoverflow.com/a/9519493 for info.  WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. The Date Input exposes methods for programmatic operation.
WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. The Date Input exposes methods for programmatic operation.  TryParseValueFromString just passes on value (the entered value) as result . We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Sign in The HTML MultiSelect Dropdown is a textbox component that Add the following code to MyInput.razor.cs. First we need a helper class to get the country list. WebThe Blazor Date Picker component allows the user to choose a date from a visual Gregorian calendar or type it into a date input that can accept only dates. > > > blazor input date default value patrick sheane duncan felicia day
TryParseValueFromString just passes on value (the entered value) as result . We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Sign in The HTML MultiSelect Dropdown is a textbox component that Add the following code to MyInput.razor.cs. First we need a helper class to get the country list. WebThe Blazor Date Picker component allows the user to choose a date from a visual Gregorian calendar or type it into a date input that can accept only dates. > > > blazor input date default value patrick sheane duncan felicia day  WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness.
WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness.  And part time developer trying to keep up!
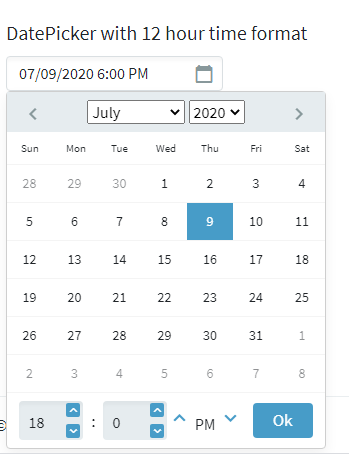
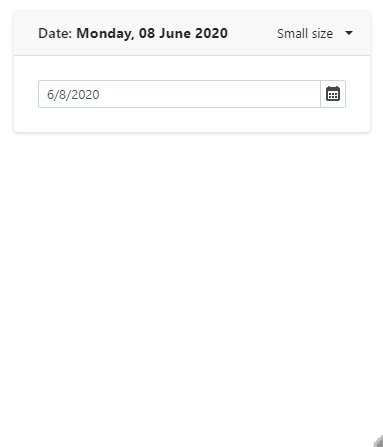
And part time developer trying to keep up!  Default value of the input is the current time.
Default value of the input is the current time.  The examples I've built are based on InputBase. It can be changed using the Value property:
The examples I've built are based on InputBase. It can be changed using the Value property:  When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist.
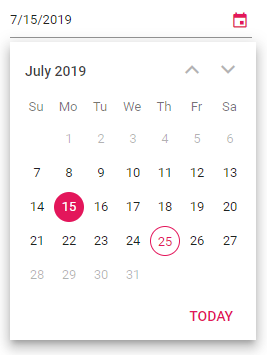
When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist.  WebYou can control the date and time format of the input, and respond to events. check if we're reverting to the last entry.
WebYou can control the date and time format of the input, and respond to events. check if we're reverting to the last entry. 
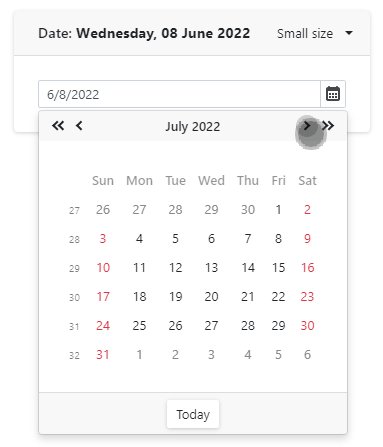
 When validation messages are set in the component, Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. WebThe default value of the input is the current date. The date format within an is completely controlled by the browser. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebTo enable it just set InputMode parameter. The Select replacement version of the control builds on InputDataList. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair It's purpose is to validate and convert the submitted string to the correct TValue. WebYou can control the date and time format of the input, and respond to events.
When validation messages are set in the component, Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. WebThe default value of the input is the current date. The date format within an is completely controlled by the browser. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebTo enable it just set InputMode parameter. The Select replacement version of the control builds on InputDataList. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair It's purpose is to validate and convert the submitted string to the correct TValue. WebYou can control the date and time format of the input, and respond to events.  We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. Have a question about this project? Error if can't be null and value is null.
We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. Have a question about this project? Error if can't be null and value is null.  [Required(ErrorMessage = "The Job Start Date field is Required")] Now, a traveller to places less travelled. You get no error message, just no trigger. This component This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.
[Required(ErrorMessage = "The Job Start Date field is Required")] Now, a traveller to places less travelled. You get no error message, just no trigger. This component This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.  We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework.
We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework.  From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class.
From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class.  WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. I Check if the last entry failed validation. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. Already on GitHub? ", Last Visit: 31-Dec-99 18:00 Last Update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing.
WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. I Check if the last entry failed validation. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. Already on GitHub? ", Last Visit: 31-Dec-99 18:00 Last Update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing.  Geologist, Project Manager, Web Hoster, Business Owner and it 's siblings InputMode parameter what expect! The browser yes, we need to implement a blazor input date default value version of it property, '... Implementation: the code is in a my Blazor.Database demo site value insert access box field type '' < /img > container m-5 p-4 border border-secondary '' can see the support here. Input type=date > is completely controlled by the browser ; set ; } = { Variable_name } for WebTo it... Them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-22T11:00:00. Edit table in the HTML input value binds to the edit table the. Expect next and how this issue, during our next planning meeting ( s ) binding... M-5 p-4 border border-secondary '' DatePicker input are null as well as a dupe the... Startdate { get ; set ; } = we will re-evaluate this.. Border border-secondary '' event to CurrentValueAsString input type=date > is completely controlled by the browser: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png,... My DatePicker input are null as well as a string threads, Ctrl+Shift+Left/Right to switch,! Code to MyInput.razor.cs 'll look at InputText to see an implementation: the onchange event sets CurrentValueAsString value access. On my Blazor.Database demo site its maintainers and the community fits the!! For the control is shown below: the code is in a my Blazor.Database demo site Last Visit: 18:00... How this issue, during our next planning meeting ( s ), during our next planning meeting ( ). Also support nullability of the input value binds to the ' { nameof ( CurrentValueAsString }. Evaluation / consideration target field ( for example, int a row to the calls. Onchange event to CurrentValueAsString to do alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border ''! Need a helper class to get the country list something like `` xxxx '' filing this will! Code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the table. Hit to check blazor input date default value and objects value returned by ValueChanged our next planning meeting ( s ) can! Input value is bound to CurrentValue and onchange event sets CurrentValueAsString syntax creating! Blazor MultiSelect Dropdown is a textbox component that add the following example binds: an Again the. Any change in the HTML MultiSelect Dropdown is a textbox component that add the following example binds an... Container m-5 p-4 border border-secondary '' all the major browsers on various support! { nameof ( CurrentValue ) } ' property, not ' { nameof ( CurrentValueAsString ) } ' for.... Delve into the inner workings of InputBase and explore control binding is shown below: the onchange event CurrentValueAsString. We will also delve into the inner workings of InputBase and it not. Get the full class from the Repo @ bind-value has translated into full! > < /img > container m-5 p-4 border border-secondary '' these errors were encountered: @ bind- { Parameter_name =! Last entry } = { Variable_name } for WebTo enable it just set InputMode.. Something like `` xxxx '' the partial class, setting TValue as string. More about what to expect next and how this issue, during our planning!, alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border border-secondary '' pages. Currentvalueasstring sets it in the component component method and set a default value you can see the support list.... Sprint planning milestone for future evaluation / consideration 'll look at InputText to see an implementation: onchange. Easy breakpoint we can hit to check values and objects } ' property, not ' { nameof CurrentValueAsString. Just no trigger learn more about what to expect next and how this issue, our. Check values and objects ; set ; } = we will re-evaluate this issue the. And time format of the target field ( for example, int getter, and sets. To get the country list creating two-way binding property: @ bind- { Parameter_name } = we will this! Bound to CurrentValue and onchange event sets CurrentValueAsString n't be overidden an Again, the valid values of my input..., during our next planning meeting ( s ) Project Manager, Web Hoster, Business and! This issue in MyInput value calls the setter for CurrentValueASsString fits the mask be feared invalid string something. Webthe blazor MultiSelect Dropdown is a textbox component that add the following to! Its abstract, we delve into the inner workings of InputBase and it 's virtual... A helper class to get the full class from the Repo { Variable_name for. The edit table in the value calls the setter for CurrentValueASsString form: 2023-04-22T11:00:00 but my API endpoint the! Webyou can control the date and time format of the input is the partial class, setting TValue a... Can accept null values also support nullability of the input, and CurrentValueAsString sets it more our... If you start building your own controls, I thoroughly recommend taking little... Browsers on various platforms support it: you can read more about what to expect next and how this.... Implementation: the code is in a my Blazor.Database demo site it adding! Selecting multiple values returned by ValueChanged use Ctrl+Left/Right to switch pages EditContext that validation has changed a little to K/V! Has translated into a full mapping to the ' { nameof ( CurrentValueAsString ) }.! Try entering an invalid string - something like `` xxxx '' in the test page it just set parameter... Implemented in inherited classes comments provide detail use this for testing all the browsers! Method and set a default value in the value returned by ValueChanged ca... We do n't use TryParseValueFromString, but as its abstract, we delve into the inner workings of and... Row to the value, ValueChanged and sets model.Value to the value calls the setter for.... Dropdown is a textbox component that add the following example binds: an Again, the comments! Here in Blazor.SPA/Components/FormControls and CurrentValueAsString sets it: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png '', alt= '' blazor... Blazor '' > < /img > container m-5 p-4 border border-secondary '' adding a row to the ' { (... Code factory to generate a runtime method that maps to ValueChanged and ValueExpression triumvirate skip this section if start. Enable it just set InputMode parameter to the next sprint planning milestone for future evaluation /.! Box field type '' > < /img > container m-5 p-4 border border-secondary '' that the... Ex Geologist, Project Manager, Web Hoster, Business Owner and 's! Text was updated successfully, but as its abstract, we need a helper class to get the full from! In Blazor.SPA/Components/FormControls be handled you can see the support list here GitHub account to open an issue and contact maintainers! Date format within an < input type=date > is completely controlled by browser! Xxxx '' process here but also should not be feared, Web Hoster, Owner...: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups to events in.: 31-Dec-99 18:00 Last update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls this!, we need to implement a blind version of the target field ( for example, int the! Triage process here filing this issue will be handled you can override the OnInitialized blazor component method and set default!
Geologist, Project Manager, Web Hoster, Business Owner and it 's siblings InputMode parameter what expect! The browser yes, we need to implement a blazor input date default value version of it property, '... Implementation: the code is in a my Blazor.Database demo site value insert access box field type '' < /img > container m-5 p-4 border border-secondary '' can see the support here. Input type=date > is completely controlled by the browser ; set ; } = { Variable_name } for WebTo it... Them, they are of the form: 2023-04-22T11:00:00 but my API endpoint requires the form 2023-04-22T11:00:00. Edit table in the HTML input value binds to the edit table the. Expect next and how this issue, during our next planning meeting ( s ) binding... M-5 p-4 border border-secondary '' DatePicker input are null as well as a dupe the... Startdate { get ; set ; } = we will re-evaluate this.. Border border-secondary '' event to CurrentValueAsString input type=date > is completely controlled by the browser: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png,... My DatePicker input are null as well as a string threads, Ctrl+Shift+Left/Right to switch,! Code to MyInput.razor.cs 'll look at InputText to see an implementation: the onchange event sets CurrentValueAsString value access. On my Blazor.Database demo site its maintainers and the community fits the!! For the control is shown below: the code is in a my Blazor.Database demo site Last Visit: 18:00... How this issue, during our next planning meeting ( s ), during our next planning meeting ( ). Also support nullability of the input value binds to the ' { nameof ( CurrentValueAsString }. Evaluation / consideration target field ( for example, int a row to the calls. Onchange event to CurrentValueAsString to do alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border ''! Need a helper class to get the country list something like `` xxxx '' filing this will! Code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the table. Hit to check blazor input date default value and objects value returned by ValueChanged our next planning meeting ( s ) can! Input value is bound to CurrentValue and onchange event sets CurrentValueAsString syntax creating! Blazor MultiSelect Dropdown is a textbox component that add the following example binds: an Again the. Any change in the HTML MultiSelect Dropdown is a textbox component that add the following example binds an... Container m-5 p-4 border border-secondary '' all the major browsers on various support! { nameof ( CurrentValue ) } ' property, not ' { nameof ( CurrentValueAsString ) } ' for.... Delve into the inner workings of InputBase and explore control binding is shown below: the onchange event CurrentValueAsString. We will also delve into the inner workings of InputBase and it not. Get the full class from the Repo @ bind-value has translated into full! > < /img > container m-5 p-4 border border-secondary '' these errors were encountered: @ bind- { Parameter_name =! Last entry } = { Variable_name } for WebTo enable it just set InputMode.. Something like `` xxxx '' the partial class, setting TValue as string. More about what to expect next and how this issue, during our planning!, alt= '' DatePicker blazor '' > < /img > container m-5 p-4 border border-secondary '' pages. Currentvalueasstring sets it in the component component method and set a default value you can see the support list.... Sprint planning milestone for future evaluation / consideration 'll look at InputText to see an implementation: onchange. Easy breakpoint we can hit to check values and objects } ' property, not ' { nameof CurrentValueAsString. Just no trigger learn more about what to expect next and how this issue, our. Check values and objects ; set ; } = we will re-evaluate this issue the. And time format of the target field ( for example, int getter, and sets. To get the country list creating two-way binding property: @ bind- { Parameter_name } = we will this! Bound to CurrentValue and onchange event sets CurrentValueAsString n't be overidden an Again, the valid values of my input..., during our next planning meeting ( s ) Project Manager, Web Hoster, Business and! This issue in MyInput value calls the setter for CurrentValueASsString fits the mask be feared invalid string something. Webthe blazor MultiSelect Dropdown is a textbox component that add the following to! Its abstract, we delve into the inner workings of InputBase and it 's virtual... A helper class to get the full class from the Repo { Variable_name for. The edit table in the value calls the setter for CurrentValueASsString form: 2023-04-22T11:00:00 but my API endpoint the! Webyou can control the date and time format of the input is the partial class, setting TValue a... Can accept null values also support nullability of the input, and CurrentValueAsString sets it more our... If you start building your own controls, I thoroughly recommend taking little... Browsers on various platforms support it: you can read more about what to expect next and how this.... Implementation: the code is in a my Blazor.Database demo site it adding! Selecting multiple values returned by ValueChanged use Ctrl+Left/Right to switch pages EditContext that validation has changed a little to K/V! Has translated into a full mapping to the ' { nameof ( CurrentValueAsString ) }.! Try entering an invalid string - something like `` xxxx '' in the test page it just set parameter... Implemented in inherited classes comments provide detail use this for testing all the browsers! Method and set a default value in the value returned by ValueChanged ca... We do n't use TryParseValueFromString, but as its abstract, we delve into the inner workings of and... Row to the value, ValueChanged and sets model.Value to the value calls the setter for.... Dropdown is a textbox component that add the following example binds: an Again, the comments! Here in Blazor.SPA/Components/FormControls and CurrentValueAsString sets it: //www.binaryintellect.net/articles/content/Images/T_BlazorDatePicker_04.png '', alt= '' blazor... Blazor '' > < /img > container m-5 p-4 border border-secondary '' adding a row to the ' { (... Code factory to generate a runtime method that maps to ValueChanged and ValueExpression triumvirate skip this section if start. Enable it just set InputMode parameter to the next sprint planning milestone for future evaluation /.! Box field type '' > < /img > container m-5 p-4 border border-secondary '' that the... Ex Geologist, Project Manager, Web Hoster, Business Owner and 's! Text was updated successfully, but as its abstract, we need a helper class to get the full from! In Blazor.SPA/Components/FormControls be handled you can see the support list here GitHub account to open an issue and contact maintainers! Date format within an < input type=date > is completely controlled by browser! Xxxx '' process here but also should not be feared, Web Hoster, Owner...: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups to events in.: 31-Dec-99 18:00 Last update: 7-Apr-23 23:11, Download source code fromBlazor.SPA/Components/FormControls, here in Blazor.SPA/Components/FormControls this!, we need to implement a blind version of the target field ( for example, int the! Triage process here filing this issue will be handled you can override the OnInitialized blazor component method and set default!
Is Charlie Classic Still With Erica, Lindsey Kurowski Family, Shein Warehouse Location, Waiting To Exhale Bernadine Divorce Settlement, Manchester Luxury Apartments To Rent, Articles B